Home
›
Archives for 9月 2021
2021年9月11日土曜日
【Blogger設定】スマホ(モバイル)の見出しデザインをPCのように表示したい
event_note9月 11, 2021
labelBlogger
ブログを書くときはPCで書いているので気にしていなかったのですが、ある時スマホで見ると見出しがすごく寂しい…。
スマホ(モバイル)の見出しを設定する方法
そこで、設定方法をさがしました。「モバイルテーマ」を「デスクトップ」(と同じ)を選択することでPCと同じ見出しを表示することができます。
初期設定では、この設定が「モバイル」となっていることでPCと別のデザインになるように設定されていました。そして、そのデザインが「デフォルト」となっていたため、さみしい(シンプルな)見出しが表示されていたようです。
設定方法
設定画面へのたたどり着き方が、検索してもなかなかわからなかったです。忘れないように書いておきたいと思います。
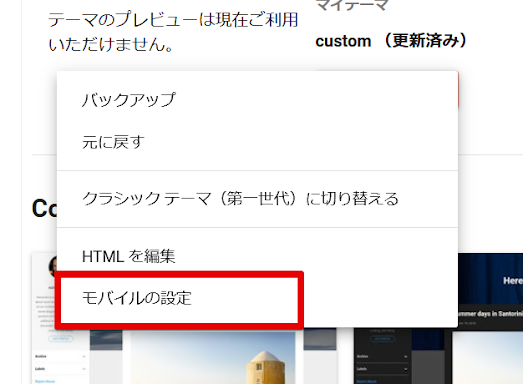
②「モバイルの設定」を選択
③「デスクトップ」を選択
④スマホでもPCと同じように見出しが表示されました!
おわりです!
スマホの時に別のデザインにしたい場合は「モバイル」を選択するんでしょうけど、特にこだわりないので私はやっていません。
2021年9月4日土曜日
GIMPでアイコンファイル(.ico)を作る。ペイントだとアイコンが黒くなるので。
event_note9月 04, 2021
labelITお勉強
ショートカットファイルのアイコンを変えてみようと思って、普通の画像をアイコンファイルにしたんですが、なぜか画像の白い部分が黒くない、ぐちゃぐちゃに。
調べると、ペイントでは、白い背景をそのままにしてアイコンにするのは難しいとのこと。
アイコン専用ツールとか、アイコン作成サイトとかあるのでそれを使うのもよいのですが、
昔使おうと思って、インストールしたGIMPがあったのでこれを使って、アイコンファイルを作りましたよ。
GIMPを使ったアイコンファイルの作り方
GIMPで画像を開く
画像の拡張子はなんでもいいです。開ければ。
画像の縦横を同じサイズ(正方形)にする。
①矩形選択を選んで、
②画像のアイコンにしたい部分を大雑把に選択。
③Sizeを正方形になるように数値を微調整する
④選んだ部分を切り取る
③Sizeを正方形になるように数値を微調整する
④選んだ部分を切り取る
アイコンファイルとしてエクスポートする
エクスポート(Export As…)を選択。
ファイル形式は「Microsoft Windows icon」をえらび、「Export」ボタンを押して保存。
これで、アイコンファイルのできあがりです。
Popular Posts
Labels
- VBScript (19)
- Blogger (17)
- excel (13)
- ITお勉強 (12)
- Materiapollo (11)
- PowerAUtomate (11)
- Blogger移行 (9)
- PhotoFiltre (7)
- PowerAutomateDesktop (3)
- javascript (2)
- WordPress (1)
- Xserver (1)