2021年9月11日土曜日
【Blogger設定】スマホ(モバイル)の見出しデザインをPCのように表示したい
ブログを書くときはPCで書いているので気にしていなかったのですが、ある時スマホで見ると見出しがすごく寂しい…。
スマホ(モバイル)の見出しを設定する方法
そこで、設定方法をさがしました。「モバイルテーマ」を「デスクトップ」(と同じ)を選択することでPCと同じ見出しを表示することができます。
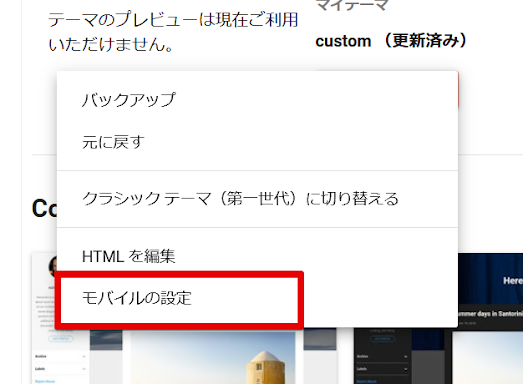
設定方法
③「デスクトップ」を選択
④スマホでもPCと同じように見出しが表示されました!
スマホの時に別のデザインにしたい場合は「モバイル」を選択するんでしょうけど、特にこだわりないので私はやっていません。
2021年9月4日土曜日
GIMPでアイコンファイル(.ico)を作る。ペイントだとアイコンが黒くなるので。
ショートカットファイルのアイコンを変えてみようと思って、普通の画像をアイコンファイルにしたんですが、なぜか画像の白い部分が黒くない、ぐちゃぐちゃに。
調べると、ペイントでは、白い背景をそのままにしてアイコンにするのは難しいとのこと。
アイコン専用ツールとか、アイコン作成サイトとかあるのでそれを使うのもよいのですが、
昔使おうと思って、インストールしたGIMPがあったのでこれを使って、アイコンファイルを作りましたよ。
GIMPを使ったアイコンファイルの作り方
GIMPで画像を開く
画像の縦横を同じサイズ(正方形)にする。
③Sizeを正方形になるように数値を微調整する
④選んだ部分を切り取る
アイコンファイルとしてエクスポートする
エクスポート(Export As…)を選択。
ファイル形式は「Microsoft Windows icon」をえらび、「Export」ボタンを押して保存。
これで、アイコンファイルのできあがりです。
2021年8月30日月曜日
Bloggerの「自分のビューを追跡しない」の設定が何回設定しても保存されない
なんなのこの現象!ブログの統計情報を見るとカウントされているが、振り返ってみると自分のアクセスがカウントされただけっぽい!いっつももぬか喜びさせられる。
対策はここのサイトに詳しく書いてありました。
ざっくりブログ
http://nkurilog.blogspot.com/2017/11/blogger_28.html
うん!細かいことはわからない!
だが、Javascriptで設定しているcookieの設定内容が足りないから、チェックしたという事を覚えていられないという事だろうと理解しました!(超適当な解釈)
設定は上記のURLの通り、ブログのトップでF12おしてApplication→Consoleを選択して、上記URLのページ内の「expires の日付を分かりやすくしたバージョンも置いておきます。」の下のコードをコピペして貼るだけ(たぶん)
Chromeは問題なく設定できたっぽい。
簡単でしたが、FireFoxでやったらエラーっぽいのが出ました。よくわからんので放置。明日チェックがついているか再度確認してみよう。←ちゃんとチェックついてました!
無事、チェックついていたら追記します。
2021年8月28日土曜日
Blogger設定中 主見出し?見出し?について
自分の書いたブログを見て、見出しが気になってしまいます。
記事内の一番上位の見出しとして「主見出し」を使ってました。公開済みの記事を見てみると、本文より微妙に大きいだけ。なんか見にくい。
下位の見出し、小見出しとかって、どんなんだろとみてみたら…
あれ?見出しの方が主見出しより大きいじゃないの。記事内の一番大きい見出しは「主見出し」じゃなくて「見出し」から使えばよかったのか…。
あぶない。危うく、見出しをカスタマイズしてしまう所でした。今のところ見出しにこだわりはないので標準で十分だと感じていますのでこのまま使おう。
主見出しは記事内で使わないってのは常識なんですか?一番大きそうなのを選んでしまっていた。
2021年8月18日水曜日
Blogger設定・QooQのテンプレートに変更
毎日色々とわかった事を適当に書いています。
今日は何を書こうかな?と考えましたが、思いつかなかったのでBloggerを始めるにあたって、設定した内容を書いていこうかと思います。
QooQテンプレート設定概要
QooQテンプレート設定詳細
では、また!
2021年1月31日日曜日
エクセルでQRコードを作る
エクセルで簡単にQRコードが使えるということなので、試してみました。
手順
Microsoft Access Runtime 2016をインストール→エクセルでQRコード作成 という風にすすめます。
1. Microsoft Access Runtime 2016 インストール
①以下のページからダウンロードする
Microsoft Access Runtime 2016
②このアプリがデバイスに変更を加えることを許可しますか→はい
③マイクロソフト ソフトウェアライセンス条項をお読みください。→左下チェックボックス
をオンにして「続行」ボタンを押す。
④終わったらダイアログを閉じる。
(オンライン登録とかしなくてよい。)
2. エクセルでQRコードをつくる
①エクセルを開く
②開発タブを選択(★見つからない場合は開発タブ表示の設定をする)
③挿入→コントロールの選択をクリック
④Microsoft BarCcde Control 16.0を選択
(★見つからない場合は 1.MicrosofrAccessRuntime2016インストールをやってから)
⑤プラスのカーソルが表示されるので、ドラッグして
サンプルバーコードを表示する。
⑥バーコードを右クリックし、プロパティを選択
- Style欄に11を入力
– value欄にURLを入力
⑦プロパティ画面を閉じる
あとは、スマホのバーコードスキャンのカメラで試してみましょう!
Popular Posts
Labels
- VBScript (19)
- Blogger (17)
- excel (13)
- ITお勉強 (12)
- Materiapollo (11)
- PowerAUtomate (11)
- Blogger移行 (9)
- PhotoFiltre (7)
- PowerAutomateDesktop (3)
- javascript (2)
- WordPress (1)
- Xserver (1)