2022年6月25日土曜日
12【Blogger Materiapollo】投稿リストのREAD MOREを他の文言に変える
トップページなどに表示される、記事リストの「READ MORE」を「続きを読む」に変えてみます。
やること

ちなみに、レイアウトの「ブログ投稿」のところにこんな画面があり、簡単に変更できると思ったら、ここを変更しても変わりません。

設定方法
「HTMLを編集」を開いて、以下のように変更します。
<a class='btn col m12 right' expr:href='data:post.url' style='font-weight:600;'>Read more <i class='material-icons medium chevron_r'/></a>これに変えます。
<a class='btn col m12 right' expr:href='data:post.url' style='font-weight:600;'>続きを読む <i class='material-icons medium chevron_r'/></a>
できました。
READ MOREって大文字で検索しても出てこない。なんで?
Bloggerにソースコードをきれいに表示。Google Code prettify
ブログのテーマのカスタマイズの内容をかくのに、コードがキレイにみれた方がよいなーと思いました。
調べたところ。Google Code prettifyを入れるといいみたい。
このページを参考にしました。
Google Code prettifyの使い方
使う前の準備
HTML編集への記述
綺麗に表示するためのプログラムを呼び出せるようにHTML編集で以下を記述します。
</head>の前に記述します。
<script src='https://cdn.rawgit.com/google/code-prettify/master/loader/run_prettify.js'/>
使ってみる
記事側への記述
記事側はHTMLビューにこのように書きます。
<pre class="prettyprint">コード</pre>
こんな風に表示されます

行番号をつけたい場合は、HTLMLにこんな風にかきます。
<pre class="prettyprint linenums">コード</pre>
そうすると、こんな風に表示される。でも、5行ごとにしか表示されない。

1行ずつ行番号をに表示するには
HTMLの編集に以下を追加します。</head>の前に書きます。
<style type='text/css'>
.prettyprint ol.linenums li {
list-style-type: decimal;
}</style>
そうすると、先ほど5行ごとだったのが、1行ずつに表示されます。

2022年6月22日水曜日
11【Blogger Materiapollo】トップナビゲーションのリンクリストを消す
記事が少なくて、ページトップにあるナビゲーションに載せるほどの物がないので、消しておこうと思います。
トップナビゲーションのリンクリストを消す
やること
赤枠の部分を消します。

設定箇所
「HTMLを編集」を開いて、以下の箇所をこんなふうに削除(コメント)します。
<!--
<ul class='right hide-on-med-and-down'>
<li><a href='#!'>First</a></li>
<li><a href='#!'>Second</a></li>
<li><a class='dropdown-button' data-activates='dropdown1' href='#!'>Dropdown1<i class='material-icons'>arrow_drop_down</i></a></li>
<ul class='dropdown-content' id='dropdown1'>
<li><a href='#!'>First</a></li>
<li><a href='#!'>Second</a></li>
<li><a href='#!'>Third</a></li>
<li><a href='#!'>Fourth</a></li>
</ul>
<li><a class='dropdown-button' data-activates='dropdown2' href='#!'>Dropdown2<i class='material-icons'>arrow_drop_down</i></a></li>
<ul class='dropdown-content' id='dropdown2'>
<li><a href='#!'>Ichi</a></li>
<li><a href='#!'>Ni</a></li>
<li><a href='#!'>San</a></li>
<li><a href='#!'>Yon</a></li>
</ul>
</ul>
-->
できました!

おしまい。
2022年6月21日火曜日
10【Blogger Materiapollo】左のスライドメニューを非表示にする
記事の数が少なくて、サイドメニューを使うほどではないので、表示しないようにしたいと思います。
サイドメニューを表示しないようにする
やること


設定方法
設定箇所
<!-- 左上のスライドメニュー表示ボタンを消すできました!
<a class='sideb-collapse left' data-activates='slide-out' href='#!'><i class='material-icons' style='font-size:32px;'>menu</i></a>
-->

2022年6月20日月曜日
09【Blogger Materiapollo】記事のリストの要約(説明文)の文字数を短くしたい
記事のリストに表示される要約というか、ブログの内容が長すぎて、記事の中身が丸見えに。もう少し、短くしたい…。
短くする方法
変更前

変更後
設定方法
設定箇所
item_summaryの値と、文字を切り取る判定部分を一部変更します。
具体的なソースは、画像のに記載。
設定内容
- ① item_summaryの値を少なくする。(表示したい文字数に。誤差はでる。)
- ② while~の太字の部分のようにコメントする。(※注意も参照)
<script type='text/javascript'>
<!-- m値を変える start -->
<!-- item_summary = 250; -->
item_summary = 40;
<!-- m値を変える end -->
</script>
<script type='text/javascript'>
//<![CDATA[
function removeHtmlTag(strx,chop){
if(strx.indexOf("<")!=-1)
{
var s = strx.split("<");
for(var i=0;i<s.length;i++){
if(s[i].indexOf(">")!=-1){
s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);
}
}
strx = s.join("");
}
chop = (chop < strx.length-1) ? chop : strx.length-2;
/* -- m削除 start
while(strx.charAt(chop-1)!=' ' && strx.indexOf(' ',chop)!=-1) chop++;
-- m削除 End*/
strx = strx.substring(0,chop-1);
return strx+'...';
}
注意
ただし、この方法たど とか&とかの途中で切れると、&nbとか表示されてしまう。その時は頑張って調整することにしよう。今のところ困っていないし。
補足
item_summaryで表示したい文字数にするだけだと、希望する長さできりとってくれません。
指定した文字数を超えていても、それ以降のスペースが出てくるところまでを持ってきてしまいます。
多分、英語等の表記を考慮した作りなんじゃないかな?単語が途中で切れないようにしているのかも。
スペース入れるのとか忘れるし、ちゃんと指定したくらいの文字数のあたりにスペース入れるの面倒…。単語の途中で切れてもよいから文字数優先で切ってほしいのでこんな風に直しました。
2022年6月17日金曜日
08【Blogger Materiapollo】Google Code prettifyの行番号が表示されない時
Google Code prettifyを行番号がでるように設定したのに、以下のように表示されなくて困った事がありました。

そんな時は、記事のol liのマージンを見直すとよいです。
ここのページの通り、記事のmargin-leftを設定してやると、ちゃんと番号をふってくれるようになりました。マージンがたりなくて、番号が切れちゃっていたのかな?

2022年6月15日水曜日
07【Blogger Materiapollo】olリストで番号(数字)の表示開始位置を変えたい
olリストの番号が左ぎりぎり

で、リストに番号を振れるはずなのですが、
編集画面ではこのように左から適度なスペースの後に番号がふられているのに

プレビュー、ブログ上でみると番号が左はしギリギリです。

olリストの番号の表示開始位置を設定
設定する箇所
「HTMLを編集」を開き、CSSに設定を追加します。
/* Posts------より下、/* Sidebar Content-----より上に記述しました。
設定
2.5emの部分はお好みで調整します。
.post-body ol li {
margin-left: 2.5em;
}
できました!リストの左側に適度な空間ができました。

2022年6月13日月曜日
06【Blogger】にソースコードをきれいに表示。Google Code prettify
ブロいましたグのテーマのカスタマイズの内容をかくのに、コードがキレイにみれた方がよいなーと思。
調べたところ。Google Code prettifyを入れるといいみたい。
このページを参考にしました。
Google Code prettifyを使うと
設定前
a = a + 1;
a = a + 1;
a = a + 1;
a = a + 1;
a = a + 1;
設定後

設定・使い方
「HTMLを編集」への設定
①「HTMLを編集」を開く
②以下を記述
綺麗に表示するためのプログラムを呼び出せるようにHTML編集で以下を記述します。
</head>の前に記述します。
<script src='https://cdn.rawgit.com/google/code-prettify/master/loader/run_prettify.js'/>
記事側への記述
記事側はHTMLビューにこのように書きます。
<pre class="prettyprint">コード</pre>
こんな風に表示されます

行番号をつけたい場合は、HTLMLにこんな風にかきます。
<pre class="prettyprint linenums">コード</pre>
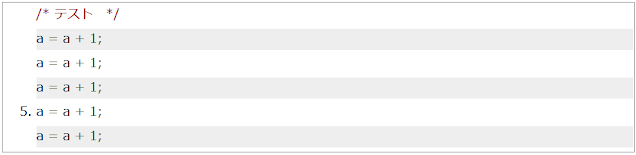
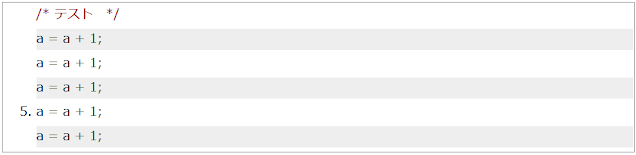
そうすると、こんな風に表示される。でも、5行ごとにしか表示されない。

あれ?しましま出たけど、行番号が表示されないんだけど…という方は、olの左のマージンが足りないかもです。ここでCSSのolの設定を見直してみてください。
1行ずつ行番号をに表示するには
HTMLの編集に以下を追加します。</head>の前に書きます。
<style type='text/css'>
.prettyprint ol.linenums li {
list-style-type: decimal;
}</style>
そうすると、先ほど5行ごとだったのが、1行ずつに表示されます。

2022年6月12日日曜日
05【Blogger Materiapollo】ul リストの黒丸●が表示されるようにする
現象
今回、苦労したのは ulのリスト表示。
↓これです。

これをつかうと、
編集画面ではこのように、リストのそれぞれの先頭に●が表示されているのですが、

プレビューをしてみると、●が表示されません。

解決方法
設定箇所

設定内容
追記した内容は以下の通りです。
.post-body ul li {
list-style-type: disc;
}
そうすると、表示されるようになりました!
よかった😊

2022年6月11日土曜日
04【Blogger Materiapollo】記事の画像を枠で囲む
画像の背景が白や薄い色だと、記事の背景色との境目があいまいで、ぼんやり見えてしまうので、画像を枠で囲いたいと思います。
記事の画像を枠で囲む
設定前

設定後

設定方法
設定を記述する位置
.post-body img の border:none;を好きなデザインに変えます。変更後に記載してある内容は一例です。
<b:if cond='data:blog.pageType == "item"'>の上と下に一つずつありますが下にある方です。
設定詳細
変更前
枠を外したいとき
上記の設定をいれると、記事内の画像にすべて枠が付きます。でも、時々枠を外したい時があります。その時はImgタグにborder ="0"を入れます。
<img border="0" src="https://XXXX/XXX.png" />
2022年6月9日木曜日
03【Blogger Materiapollo】引用のブロックをカスタマイズする
Materiapollo標準の引用だと、少し見にくいのでカスタマイズしようかと思います。
引用のカスタマイズ
変更前

変更後
変更方法
追記する場所
Posts(記事のCSSがある所?)の一番下、/* Sidebar Content---- というコメントの上に追記します。

追記する内容
.post-body blockquote {
background-color: #fafbfc;
border: 1px solid #ccc;
margin: 2em 0;
padding: 20px 3.5em;
position: relative;
}
.post-body blockquote::before, .post-body blockquote::after {
color: #C8C8C8;
font-family: serif;
position: absolute;
font-size: 300%;
}
.post-body blockquote::before {
content: "\201C";
line-height: 1.1;
left: 10px;
right: 10px;
top: 0px;
}
.post-body blockquote::after {
content: "\201E";
line-height: 1.1;
right: 10px;
bottom: 0px;
}
引用文の前後にダブルクォーテーションのマークを表示させるようにしました。

2022年6月7日火曜日
02【Blogger Materiapollo】見出しを変更する

こうします。(主見出しは、使わないので変えませんでした。)


.post-body h2{
font-weight: bold;
padding: .8em .5em;
margin-bottom: 0.5em;
margin-top: 1.5em;
border-radius: 2px;
line-height: 1.2;
background: #00bcd4;
color: #ffffff;
}
.post-body h3{
font-weight: bold;
margin-bottom: 0.5em;
margin-top: 1.5em;
padding: .5em 0;
line-height: 1.2;
border-bottom: solid 2px #00bcd4;
}
.post-body h4{
background: transparent;
border: 0;
position: relative;
padding: 0;
padding-left: 1.4em;
border-radius: 2px;
margin: 0.5em 0 0.5em;
margin-top: 1.5em;
line-height: 1.25;
font-weight: bold;
box-sizing: border-box;
overflow-wrap: break-word;
}
.post-body h4::before{
height: 1em;
border-radius: 50%;
width: 1em;
left: 0;
top: 0;
background: #00bcd4;
content: "";
position: absolute;
}
2022年6月6日月曜日
01【Blogger】Materiapolloをテーマにする
Bloggerを使うようになって、標準のテーマをつかってみたもののなんだかしっくりこない。無料でよいテーマないかな?と探していたところ、オシャレテーマを見つけましたよ。
Materiapolloというもので、シンプルでスタイリッシュな感じがよいです。
テーマ変更方法
テーマをダウンロードしてくる
このページへ行きます。
どっちでもいいんだろうけど、こっちにします。Downloadボタンを押す。

非固定じゃなない方は、したにスクロールした時に、↓このバーが画面上部に常に残るが、非固定版は、スクロールすると画面から消えてしまうという違いみたい。
ダウンロードしたファイルを解凍して、

テーマをアップロードする
テーマ→カスタマイズの横の▼をおす



さきほど解凍したファイルをアップロードする

できました。

Popular Posts
Labels
- VBScript (19)
- Blogger (17)
- excel (13)
- ITお勉強 (12)
- Materiapollo (11)
- PowerAUtomate (11)
- Blogger移行 (9)
- PhotoFiltre (7)
- PowerAutomateDesktop (3)
- javascript (2)
- WordPress (1)
- Xserver (1)
Blog Archive
-
▼
2022
(57)
-
▼
6月
(13)
- 12【Blogger Materiapollo】投稿リストのREAD MOREを他の文言に変える
- Bloggerにソースコードをきれいに表示。Google Code prettify
- 11【Blogger Materiapollo】トップナビゲーションのリンクリストを消す
- 10【Blogger Materiapollo】左のスライドメニューを非表示にする
- 09【Blogger Materiapollo】記事のリストの要約(説明文)の文字数を短くしたい
- 08【Blogger Materiapollo】Google Code prettifyの行番号が表...
- 07【Blogger Materiapollo】olリストで番号(数字)の表示開始位置を変えたい
- 06【Blogger】にソースコードをきれいに表示。Google Code prettify
- 05【Blogger Materiapollo】ul リストの黒丸●が表示されるようにする
- 04【Blogger Materiapollo】記事の画像を枠で囲む
- 03【Blogger Materiapollo】引用のブロックをカスタマイズする
- 02【Blogger Materiapollo】見出しを変更する
- 01【Blogger】Materiapolloをテーマにする
-
▼
6月
(13)





















