ブロいましたグのテーマのカスタマイズの内容をかくのに、コードがキレイにみれた方がよいなーと思。
調べたところ。Google Code prettifyを入れるといいみたい。
このページを参考にしました。
Google Code prettifyを使うと
設定前
/* テスト */
a = a + 1;
a = a + 1;
a = a + 1;
a = a + 1;
a = a + 1;

設定・使い方
a = a + 1;
a = a + 1;
a = a + 1;
a = a + 1;
a = a + 1;
設定後

設定・使い方
「HTMLを編集」への設定
①「HTMLを編集」を開く
②以下を記述
綺麗に表示するためのプログラムを呼び出せるようにHTML編集で以下を記述します。
</head>の前に記述します。
<script src='https://cdn.rawgit.com/google/code-prettify/master/loader/run_prettify.js'/>
記事側への記述
記事側はHTMLビューにこのように書きます。
<pre class="prettyprint">コード</pre>
こんな風に表示されます

行番号をつけたい場合は、HTLMLにこんな風にかきます。
<pre class="prettyprint linenums">コード</pre>
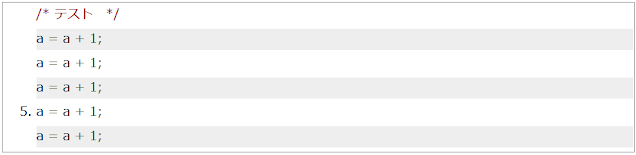
そうすると、こんな風に表示される。でも、5行ごとにしか表示されない。

あれ?しましま出たけど、行番号が表示されないんだけど…という方は、olの左のマージンが足りないかもです。ここでCSSのolの設定を見直してみてください。
1行ずつ行番号をに表示するには
HTMLの編集に以下を追加します。</head>の前に書きます。
<style type='text/css'>
.prettyprint ol.linenums li {
list-style-type: decimal;
}</style>
そうすると、先ほど5行ごとだったのが、1行ずつに表示されます。







